Xサーバーでサブドメイン作成~サブドメインでのワードプレスインストール/cocooインストール/htpps化までやってみます。
Xサーバーでサブドメイン作成・ワードプレスでcocoonをインストールする

Xサーバーでサブドメイン作成
Xサーバーにメインのドメインがあればサブドメインを作るのはとても簡単です。

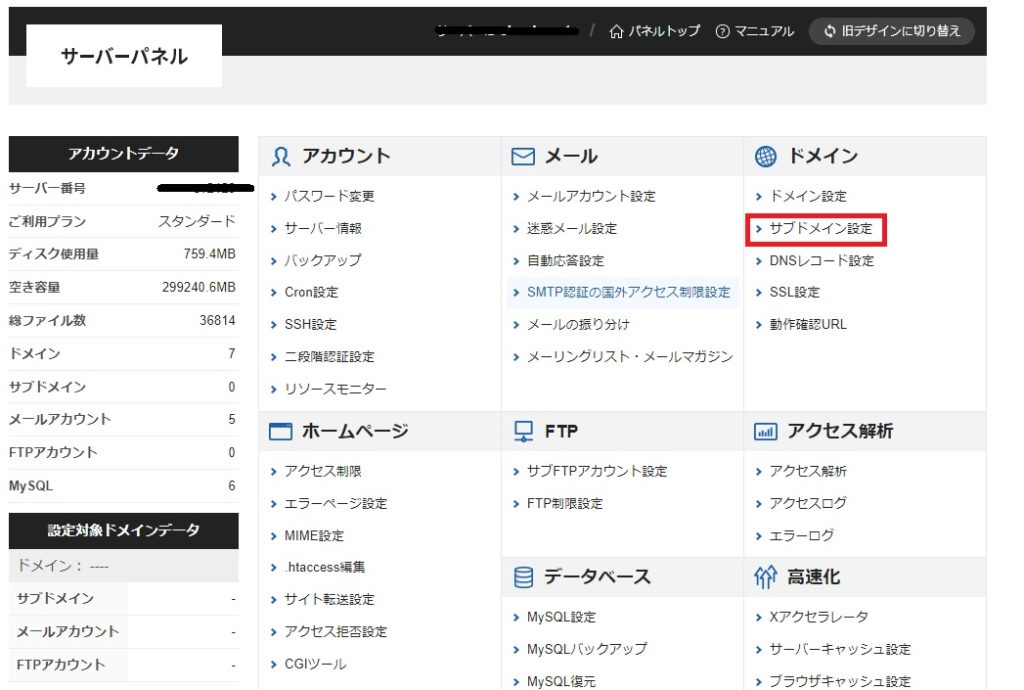
サーバーパネルを開いて「ドメイン」の「サブドメイン」を選択します

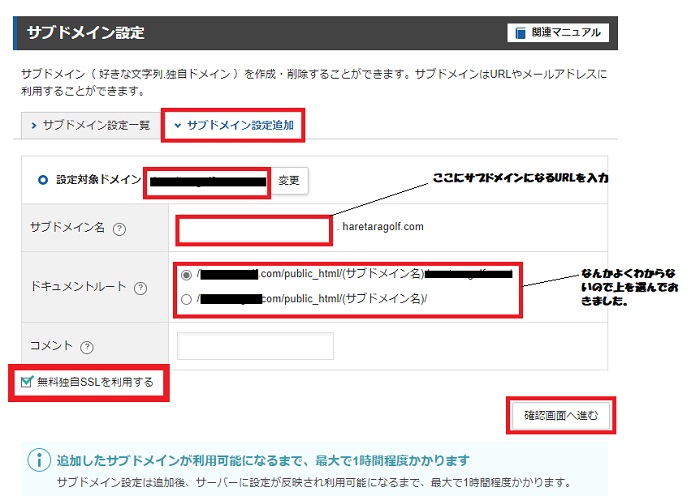
次はこんな画面に移ります。上のサブドメイン追加設定のところから、サブドメインを決めて入力します。ドキュメントルールというのは説明してくれているサイトもたくさんありましたが、よくわからないので上にチェック入れときました(;^_^A
左下の無料独自SSLを利用するはいずれ役に立つのでチェックを入れておきましょう。
それでは確認画面に進みます。

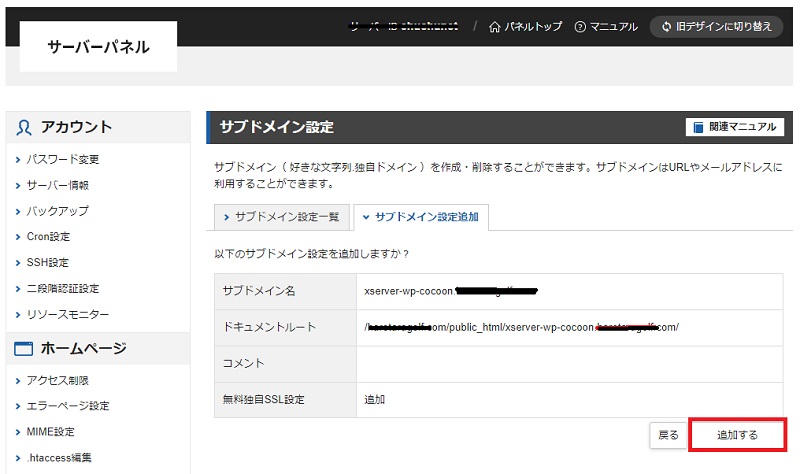
こんな画面に切り替わるので、そのまま追加するを選択します。

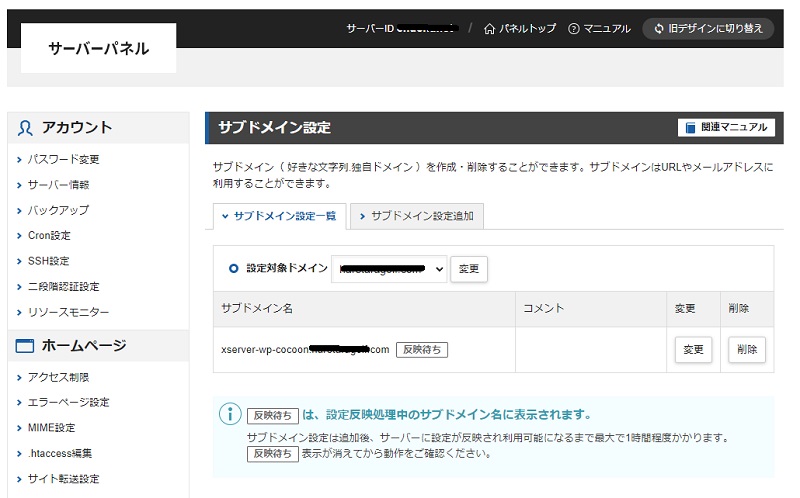
先ほどの画面で追加したのち、上の方にあるサブドメイン設定一覧に行くと、今作成したサブドメインに反映待ちと書かれてます。この反映待ちが消えるとサブドメインの完成です。私の場合は1時間もしないで完成しました。これでひとまずサブドメインが出来ました。
Xサーバーからワードプレスのインストール
サブドメインができましたら次はワードプレスをインストールします。

WordPress簡単インストールを選択します

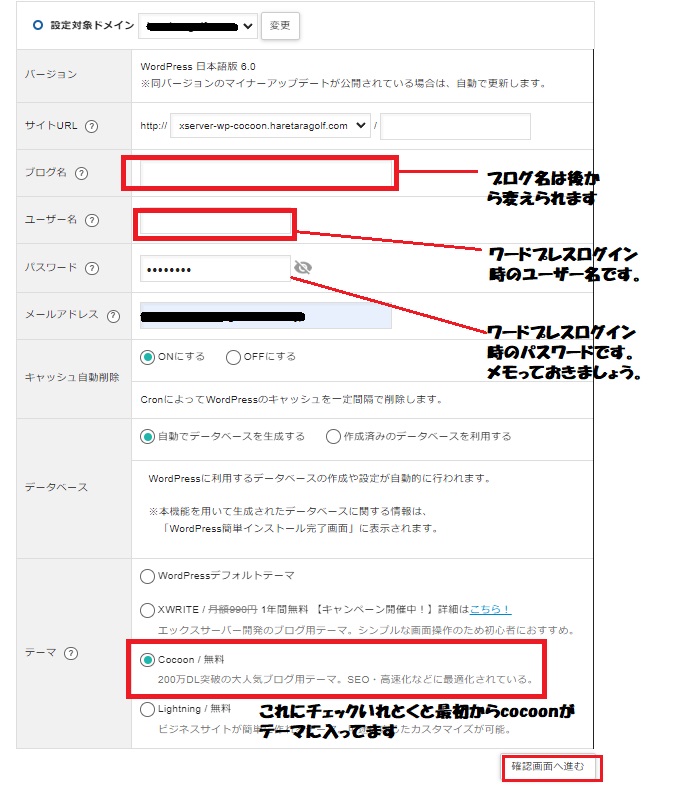
・ブログ名はあとから変えられますが入力が必要です。
・ユーザー名はワードプレスログイン時のユーザー名になります。
・パスワードは最初から入力されて隠されてますが、任意で変更できます。これもワードプレスログイン時のパスワードになります。
今回はテーマをcocoonでサイトをつくるのでテーマのcocoonにチェックを入れます。そうするとワードプレスがインストールされたときに自動でテーマがcocoonの子テーマになっています。
全部入力したら 確認画面へ進む をクリックします
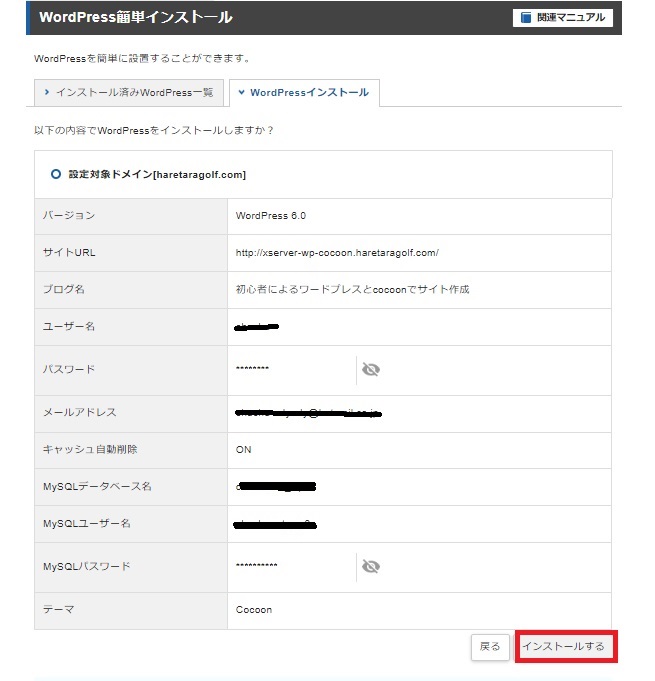
インストール画面に移動します。パスワードは目のマークを押したら見えるようになるのでその状態でプリントアウトかメモでも取っておけば後々助かるかもしれませんね。

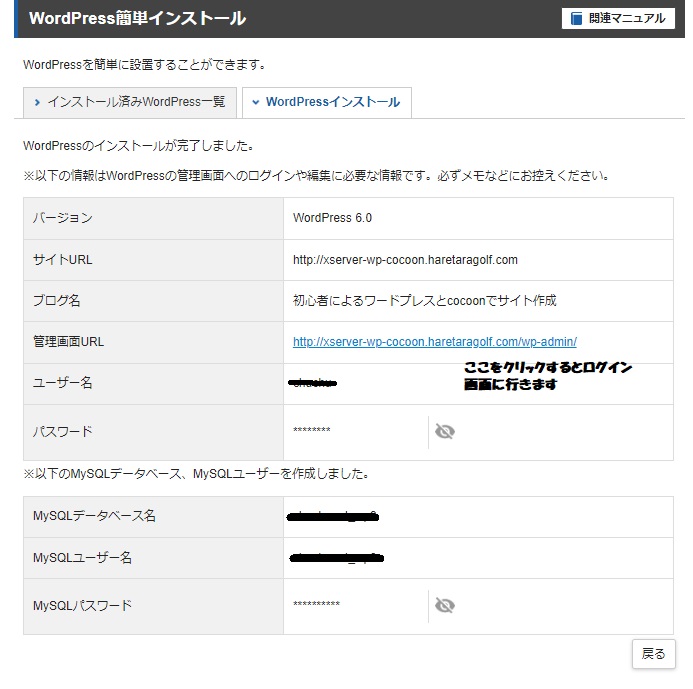
インストールが終了するとこうなります↓


いやー。長い闘いでしたねー。一番最初の第一段階終了といったところです。
ワードプレスのサイトをhttps化する。
httpsにすると何が良いの?と言われると正確に答える自信が無いのですが、httpをSSLなどで暗号化してセキュリティを強化しているということです。ここで先に出てきたXサーバーのサブドメイン設定時に無料独自SSLを利用するにチェックを入れたことが役に立つわけです。
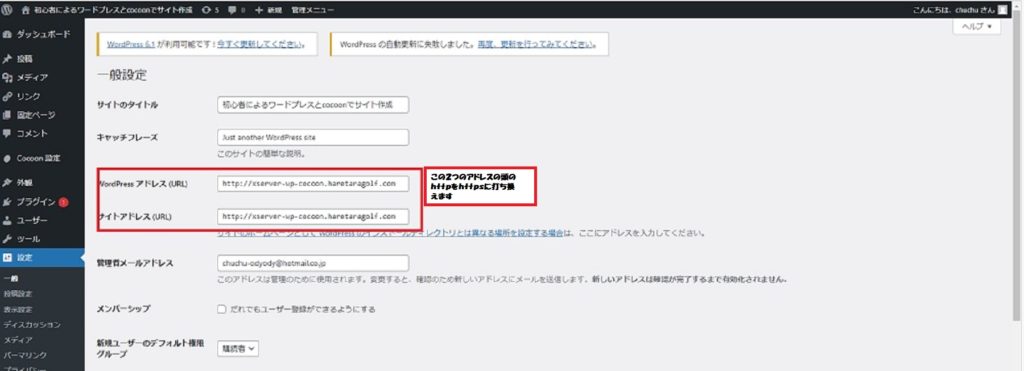
左の設定→一般のページを表示させます。

この作業が終わったらページ一番下の変更を保存をクリックします。すると、ログイン画面に移行するので再度ログインすると、

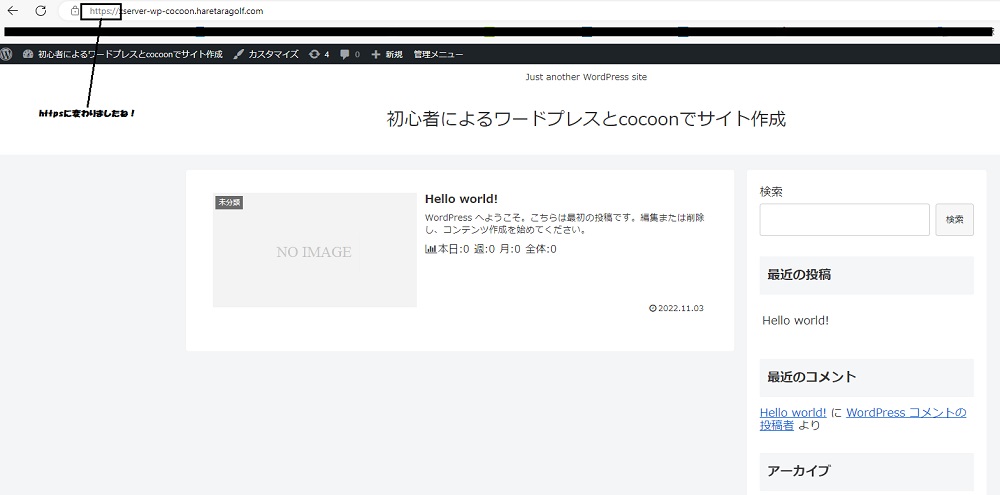
httpsになってますね。これで今回の作業は完了です。
いかがでしたでしょうか?初歩中の初歩までしか進んでませんが、ちょっとずつでも進化していく所存です。


コメント